
Детальное редактирование.

Нужно в шаблоне news.detail добавить в файл result_modifier.php следующий код:
<? $arResult["MORE_PHOTO"] = array();тем самым мы сможем обращаться к массиву фотографий также, как это происходит в шаблоне каталога: $arResult["MORE_PHOTO"].Далее копируем код из шаблона каталога для вывода изображений в шаблон новостей news.detail:
if(isset($arResult["PROPERTIES"]["MORE_PHOTO"]["VALUE"]) && is_array($arResult["PROPERTIES"]["MORE_PHOTO"]["VALUE"]))
{
foreach($arResult["PROPERTIES"]["MORE_PHOTO"]["VALUE"] as $FILE)
{
$FILE = CFile::GetFileArray($FILE);
if(is_array($FILE))
$arResult["MORE_PHOTO"][]=$FILE;
}
}
?>
<? // additional photosПосле этого подгруженные изображения будут отображаться при выводе новостей. Правда таким образом выводить изображения навтрятли кто станет, ведь они выводятся в реальном размере и могут сильно попортить дизайн сайта. Чтобы этого не происходило применяют следующую функцию.
$LINE_ELEMENT_COUNT = 2; // number of elements in a row
if(count($arResult["MORE_PHOTO"])>0):?>
<a name="more_photo"></a>
<?foreach($arResult["MORE_PHOTO"] as $PHOTO):?>
<img border="0" src="<?=$PHOTO["SRC"]?>" width="<?=$PHOTO["WIDTH"]?>" height="<?=$PHOTO["HEIGHT"]?>"
alt="<?=$arResult["NAME"]?>" title="<?=$arResult["NAME"]?>" /><br />
<?endforeach?>
<?endif?>
CFile::ResizeImageGet
Вот что говорится в официальной документации: Функция уменьшает картинку и размещает уменьшенную копию в папку /upload/resize_cache/путь. Один раз уменьшив изображение получаем физический файл, который позволяет при последующих обращениях не проводить операции по уменьшению изображения. При следующем вызове функция вернет путь к уменьшенному файлу.Таким образом нам достаточно немного подправить код:
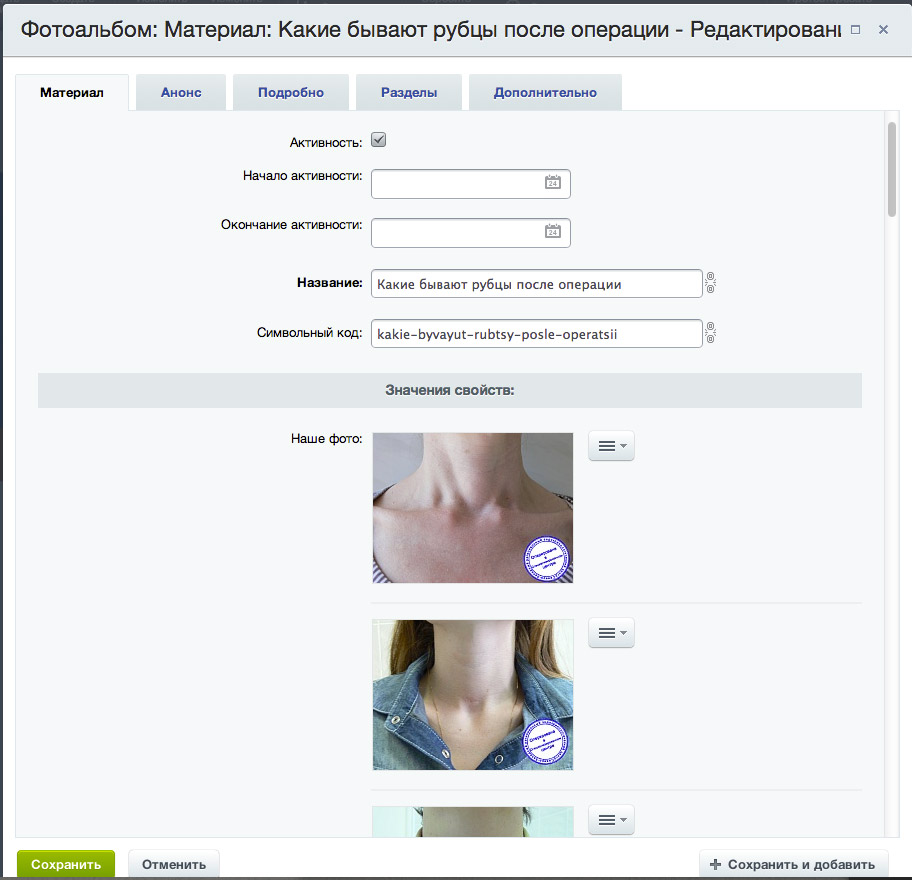
<? // additional photosИ мы получаем список превьюшек с ссылками на оригиналы. В итоге при добавлении новости просто выбираем изображения при добавлении статьи или новости:
$LINE_ELEMENT_COUNT = 2; // number of elements in a row
if(count($arResult["MORE_PHOTO"])>0):?>
<?foreach($arResult["MORE_PHOTO"] as $PHOTO):?>
<? $file = CFile::ResizeImageGet($PHOTO, array('width'=>150, 'height'=>'112'), BX_RESIZE_IMAGE_EXACT, true); ?>
<div class="more_photo">
<a href="<?=$PHOTO["SRC"]?>" name="more_photo">
<img border="0" src="<?=$file["src"]?>" width="<?=$file["width"]?>" height="<?=$file["height"]?>"
alt="<?=$arResult["NAME"]?>" title="<?=$arResult["NAME"]?>" />
</a>

Автор: Михаил Базаров

Комментариев нет