В частности мы будем использовать тег box-shadow. Так же можно будет задать любой цвет для тени, размер, смещение, или же использовать его для других элементов, главное экспериментировать. А также активно используется -transform: с rotate отвечающие за поворот уголков.
Уголок слева
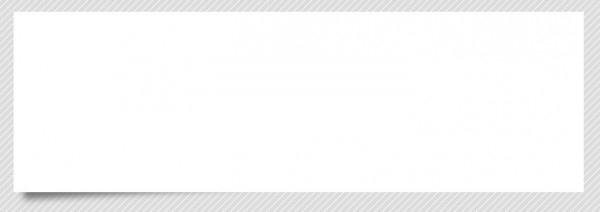
Получим вот такое:

Это в HTML
<div class="box effect1">
<h3>Эффект 1</h3>
</div>
Это в CSS
.box h3{
text-align:center;
position:relative;
top:80px;
}
.box {
width:70%;
height:200px;
background:#FFF;
margin:40px auto;
}
/*==================================================
* Effect 1
* ===============================================*/
.effect1
{
position: relative;
}
.effect1:before
{
z-index: -1;
position: absolute;
content: "";
bottom: 15px;
left: 10px;
width: 50%;
top: 80%;
max-width:300px;
background: #777;
-webkit-box-shadow: 0 15px 10px #777;
-moz-box-shadow: 0 15px 10px #777;
box-shadow: 0 15px 10px #777;
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
-ms-transform: rotate(-3deg);
transform: rotate(-3deg);
}
Уголок справа
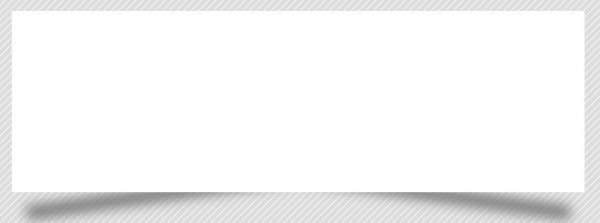
Получим вот такое:

Это в HTML
<div class="box effect2">
<h3>Эффект 2</h3>
</div>
Это в CSS
.box h3{
text-align:center;
position:relative;
top:80px;
}
.box {
width:70%;
height:200px;
background:#FFF;
margin:40px auto;
}
/*==================================================
* Effect 2
* ===============================================*/
.effect2
{
position: relative;
}
.effect2:after
{
z-index: -1;
position: absolute;
content: "";
bottom: 15px;
right: 10px;
left: auto;
width: 50%;
top: 80%;
max-width:300px;
background: #777;
-webkit-box-shadow: 0 15px 10px #777;
-moz-box-shadow: 0 15px 10px #777;
box-shadow: 0 15px 10px #777;
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
-o-transform: rotate(3deg);
-ms-transform: rotate(3deg);
transform: rotate(3deg);
}
Уголок с двух сторон
Получим вот такое:

Это в HTML
<div class="box effect3">
<h3>Эффект 3</h3>
</div>
Это в CSS
.box h3{
text-align:center;
position:relative;
top:80px;
}
.box {
width:70%;
height:200px;
background:#FFF;
margin:40px auto;
}
/*==================================================
* Effect 5
* ===============================================*/
.effect3
{
position: relative;
}
.effect5:before, .effect3:after
{
z-index: -1;
position: absolute;
content: "";
bottom: 25px;
left: 10px;
width: 50%;
top: 80%;
max-width:300px;
background: #777;
-webkit-box-shadow: 0 35px 20px #777;
-moz-box-shadow: 0 35px 20px #777;
box-shadow: 0 35px 20px #777;
-webkit-transform: rotate(-8deg);
-moz-transform: rotate(-8deg);
-o-transform: rotate(-8deg);
-ms-transform: rotate(-8deg);
transform: rotate(-8deg);
}
.effect3:after
{
-webkit-transform: rotate(8deg);
-moz-transform: rotate(8deg);
-o-transform: rotate(8deg);
-ms-transform: rotate(8deg);
transform: rotate(8deg);
right: 10px;
left: auto;
}
Автор: Михаил Базаров


Комментариев нет